Today, we started using @vercel/og to automatically make OG images for the home page and post pages of our blogs. We used to make these images with a tool from a third party, but it was very limited because:
We had to make an extra API request to generate these images.
It only worked with certain parameters, which meant it didn't have much flexibility. For example, we couldn't make an arbitrary layout or use a custom font.
The images were generated at the origin, which means there was more latency.
When Vercel's new OG generation feature came out, we decided to give it a try. Even though their edge runtime is still experimental, the fact that React components and TailwindCSS can be used to make OG images is mind-blowing. We gave it a quick try and found that it would work great for us. By following their quick start guide, we were able to get this up and running for all of our users in less than a week.
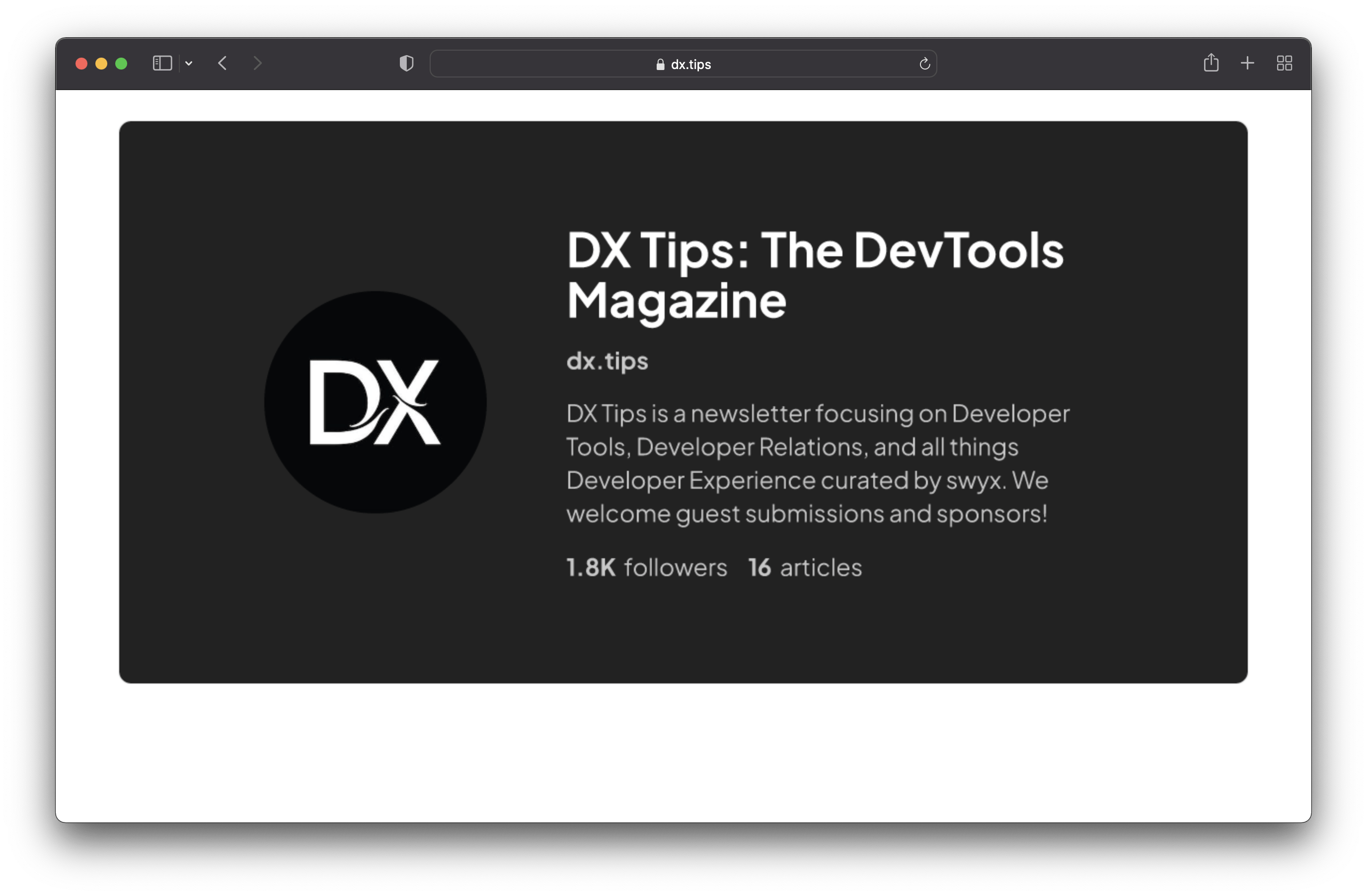
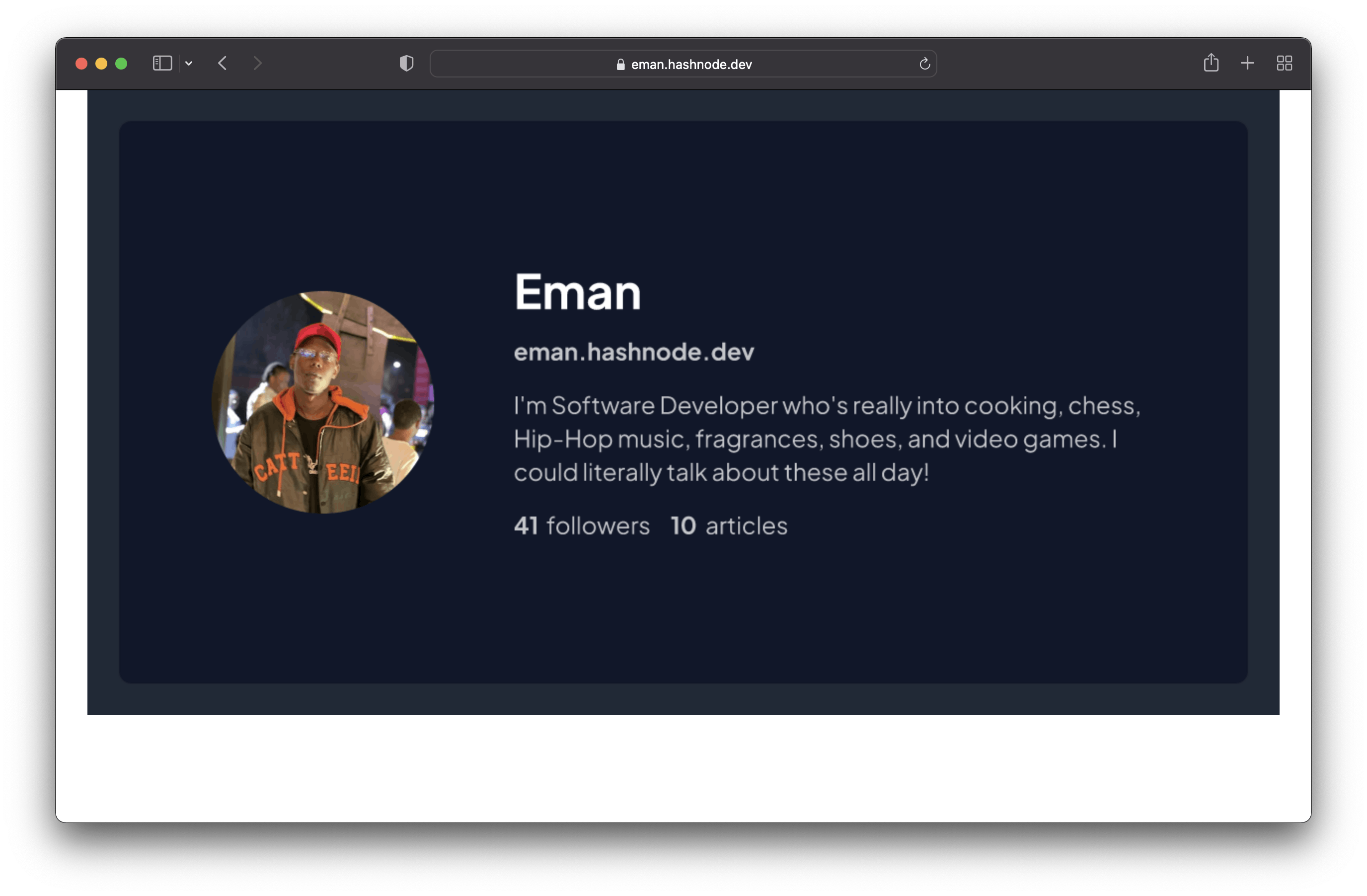
After deployment, here are some OG examples of blog front pages:



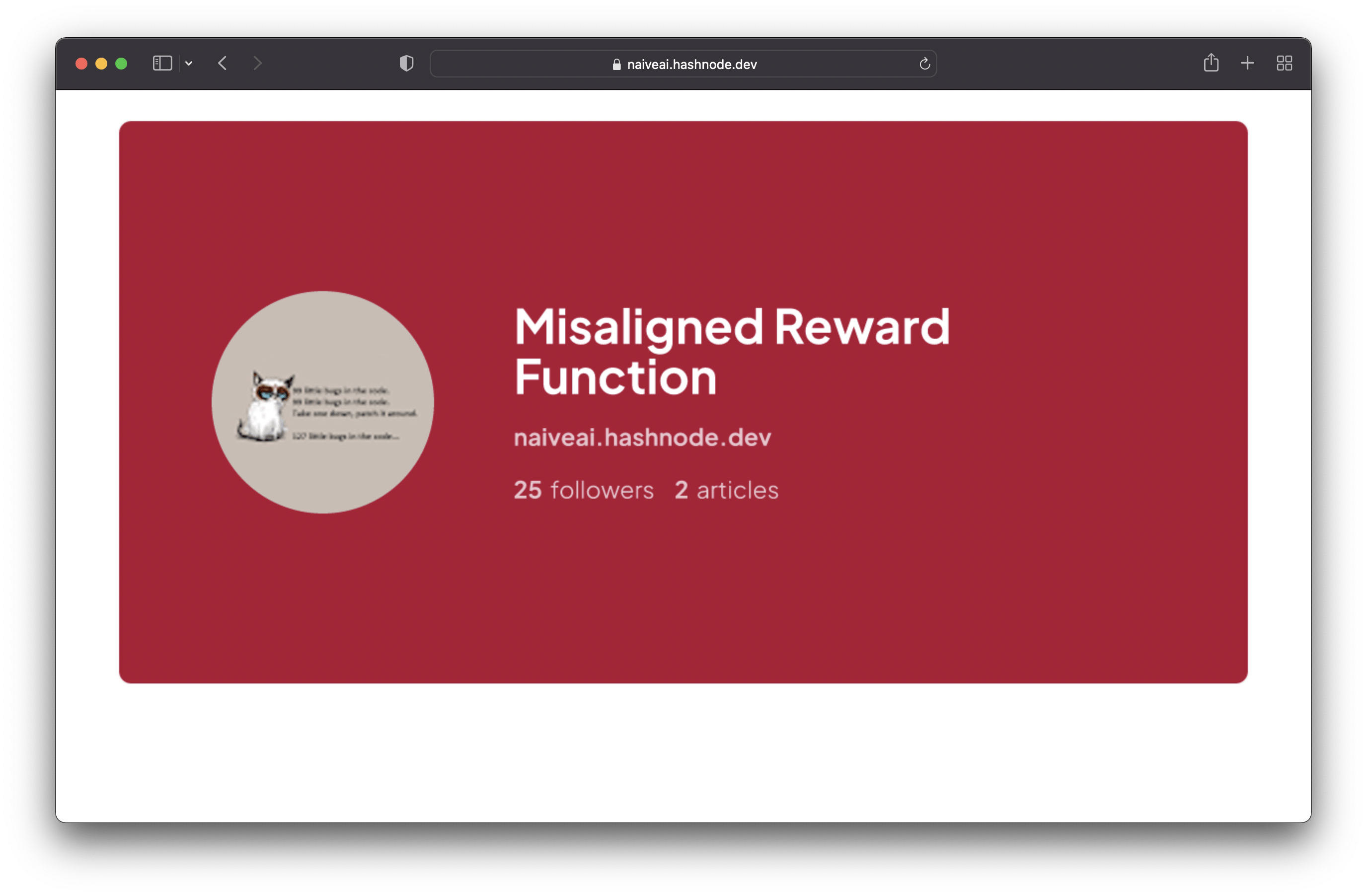
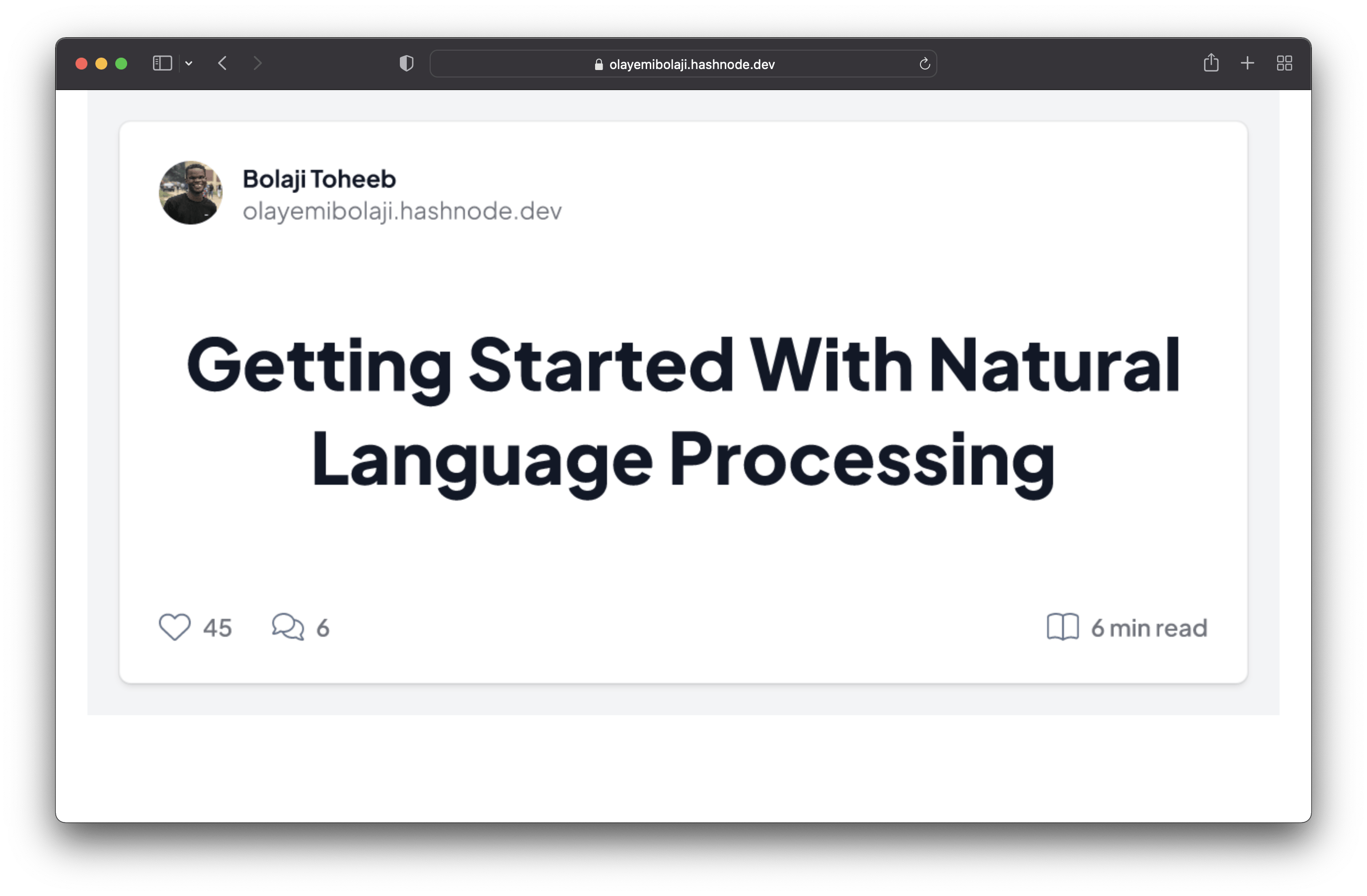
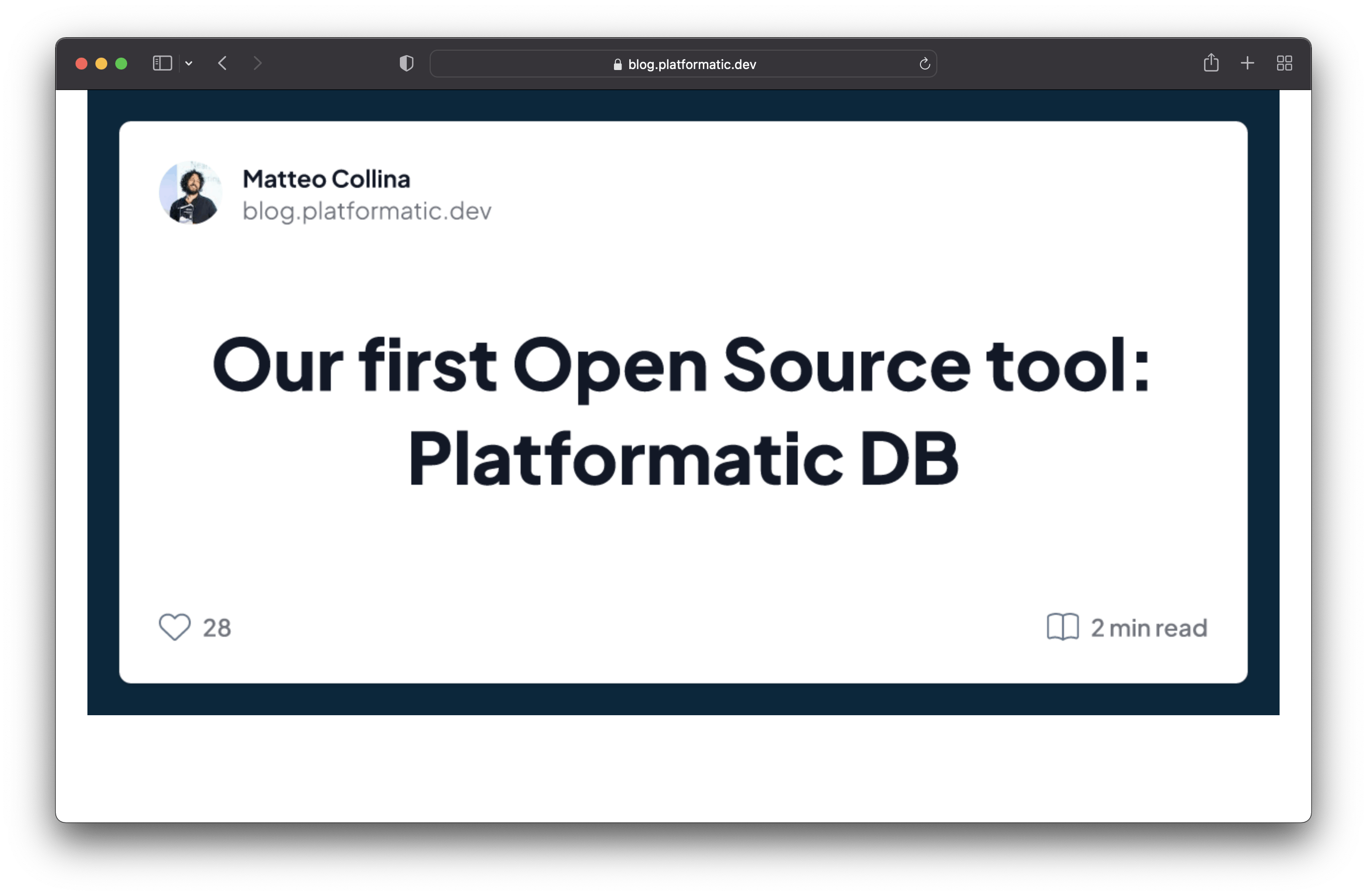
And here are some example OG images of individual blog posts:


As you may note, the look and feel of the blogs are preserved, and the new OG images display more details like read time, followers, comments, reactions and so on. It's easy to include these details because we are just writing normal React and tailwind classes. All the computations happen at the edge, in a location closest to your readers. The best part is that these images are cached for a longer duration once rendered. Every time the dynamic details change (such as title, comments, reactions etc), the OG image changes, and bots/crawlers are able to render the new OG.
We love "Dynamic at the speed of static" philosophy of Vercel. Curious what your blog's autogenerated OG images look like? Just open your blog, go to the source and find the value of meta tag with name twitter:image. Copy the value and load it.
We hope you love this feature!