What can I do with Hashnode's Public API?
6 Examples of what you can build with our API
The read APIs are now publicly available for everyone to use 🎉
Let's see what we can build with them using some example code. Here are six recommendations:
1/ Host your Blog on a subpath
I think one of the most requested features on Hashnode os the ability to host a blog on a sub-path. Guess what, this is now possible with our APIs 🎉
If you connect a custom domain to Hashnode you can only connect the whole domain or a subdomain like:
But you can't connect a sub-path like
With our APIs, you can do this. Query your blog posts and implement them in the way you want 😊
Queries you would use for that:
- Get all posts by publication
query PostsByPublication($host: String!, $first: Int!, $after: String) {
publication(host: $host) {
id
posts(first: $first, after: $after) {
edges {
node {
id
title
url
content {
markdown
}
author {
name
profilePicture
}
coverImage {
url
}
publishedAt
slug
brief
}
}
}
}
}
- Get a single post by a publication
query SinglePostByPublication($slug: String!, $host: String!) {
publication(host: $host) {
id
post(slug: $slug) {
slug
url
brief
title
publishedAt
coverImage {
url
}
author {
name
profilePicture
}
id
title
content {
markdown
html
}
ogMetaData {
image
}
}
}
}
Go and build your sub-path blog 👨🏽💻
2/ Hashnode as CMS for personal blog
Our APIs are also the starting point for using Hashnode as a Content Management System (CMS). You can use Hashnode to create your content. However, how it is displayed and shown is completely up to you!
For example, I forked Vercel's blog starter kit and included our engineering blog. Easy as that.
Recently we released our official Blog Starter Kit using which you can deploy an optimized, and performant Next.js powered blog on your custom domain (or even subpath) in minutes. Check it out here.
You can fetch your data via our API and let it be statically generated on Vercel.
You can fetch your articles with the following query:
query PostsByPublication {
publication(host: "engineering.hashnode.com") {
id
posts(first: 10) {
edges {
node {
id
title
content {
markdown
}
author{
name
profilePicture
}
coverImage{
url
}
publishedAt
slug
}
}
}
}
}
3/ Embed a Hashnode feed
You can also utilize our queries to embed a feed on your homepage! Consider how numerous websites and businesses display their Instagram, X, and Facebook feeds. However, there is nothing available that DevTools can use.
Now there is something 🚀
This is a great way to keep people on your homepage. Let's see how that goes.
Let's say you are Vercel and you want to embed the amazing Vercel articles from the community. It is as simple as one query:
query TagFeed{
feed(first: 10, filter: {tags: ["5eb98dfc4a6b9627679b3f30"]}) {
edges {
node {
title
publishedAt
}
}
}
}
The result will be the following JSON:
{
"data": {
"feed": {
"edges": [
{
"node": {
"title": "Transforming Your Code into Cloud-Based Profit"
}
},
{
"node": {
"title": "Getting Started with React: Creating Your Own Blog App - Part 7"
}
},
{
"node": {
"title": "Learn the Best Way to Deploy Your Next.js App"
}
},
{
"node": {
"title": "Transitioning from React to Next.js: A Seamless Migration Guide"
}
}
]
}
}
}
With that, you can have an up-to-date feed with all new AWS articles from the community 🙌🏽
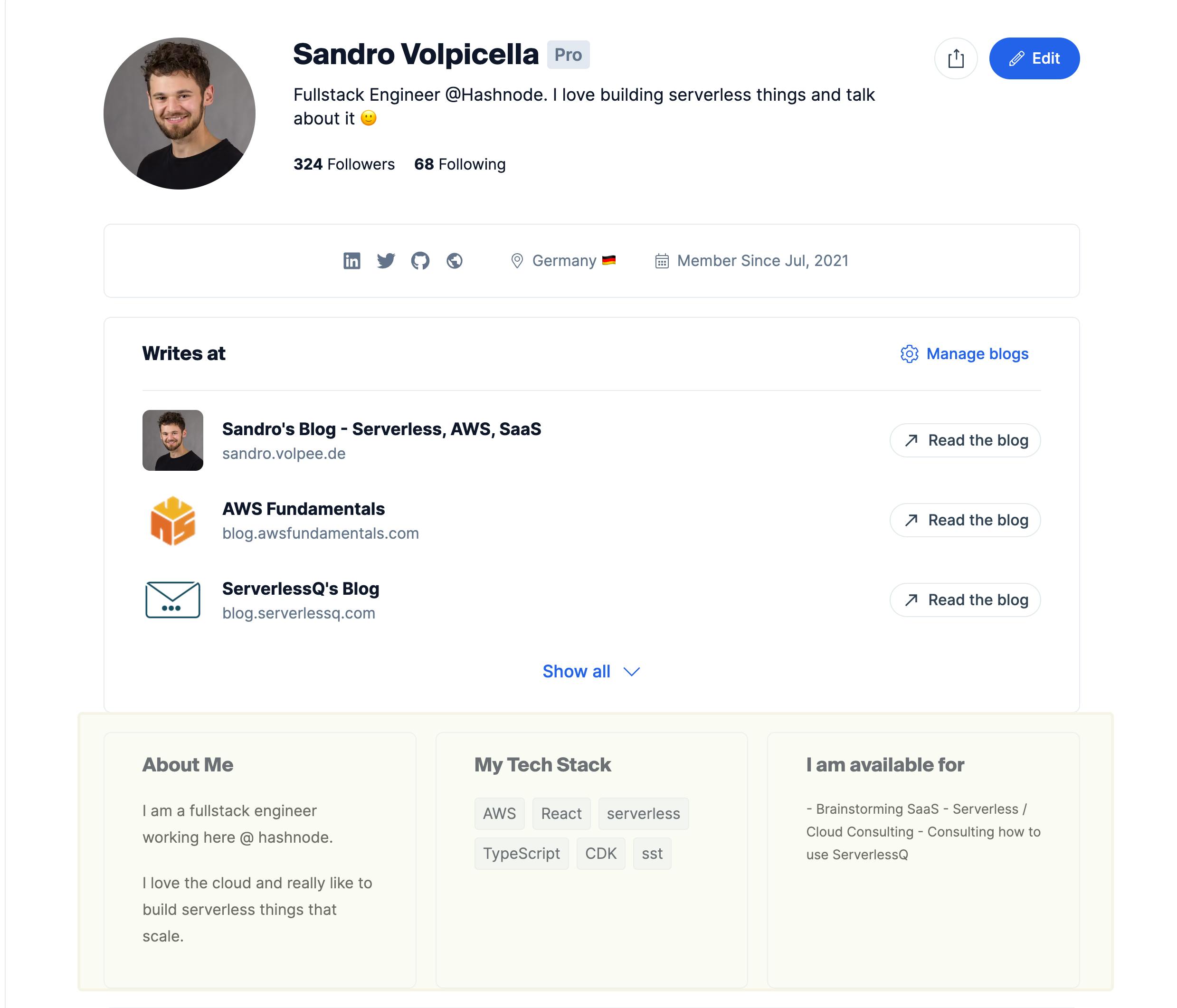
4/ Build a personal site
Did you know that you can not only host your blog on Hashnode, but you can actually build a personal site as well?
For example:
User Profile

Add data like
Name
Photo
Tagline
Available for
Social links
... and much more
Currently, you can do this with the following query:
query User {
user(username:"SandroVolpicella"){
id
availableFor
bio
tagline
socialMediaLinks{
website
github
twitter
}
}
}
We will add much more data in the future. If you need this please vote for this Feature Request.
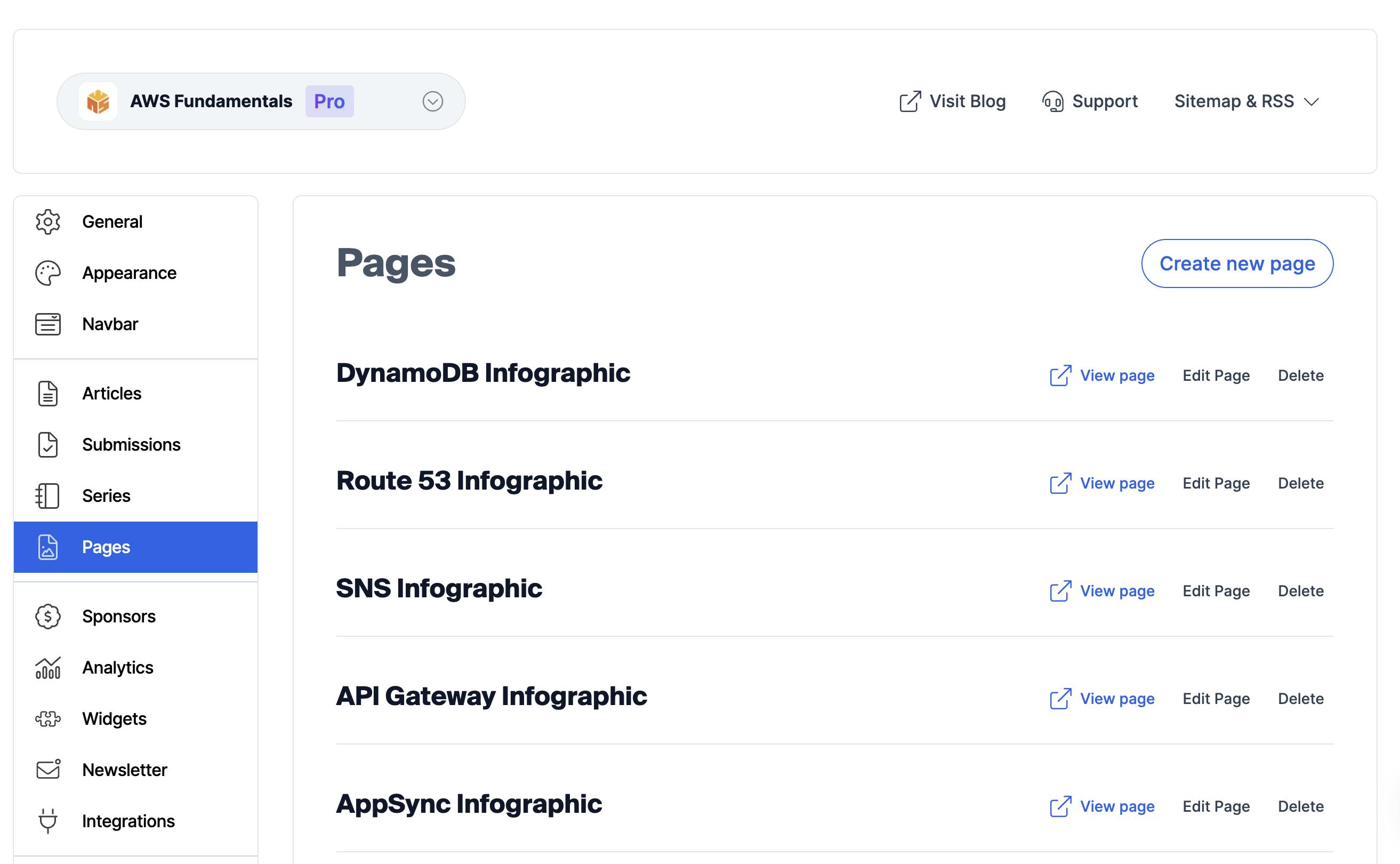
Static Pages / Projects
At Hashnode you can create static pages. Check your dashboard for that. For example, in my private team blog AWS Fundamentals I use static pages to show off some graphics:

For a personal page, you could use this to showcase your projects for example.
You can then query your static pages (or projects) in GraphQL with the following query:
query StaticPages{
publication(host:"blog.awsfundamentals.com") {
id
staticPages(first:2) {
edges{
node{
title
content{
markdown
}
}
}
}
}
}
The result is the following JSON:
{
"data": {
"publication": {
"id": "62bdb12c79c4ef14aeaacfcd",
"staticPages": {
"edges": [
{
"node": {
"title": "DynamoDB Infographic",
"content": {
"markdown": "Learn all basics of DynamoDB with this infographic!\n\n## English\n\n\n\n\n## Portugese\n\n\n\n\n%%[revue]"
}
}
},
{
"node": {
"title": "Route 53 Infographic",
"content": {
"markdown": "**Route 53 - A Highly-Available and Scalable Cloud DNS Web Service**\n\n\n\n%%[revue]"
}
}
}
]
}
}
}
}
5/ Build a bot that shares the latest Hashnode posts
With our read APIs you could also build a simple bot that shares the latest articles on social media sites like
X (aka Twitter)
Reddit
Facebook
Instagram
Call the feed query to get the latest blog posts, create a Cron job to publish them and that's it:
query TagFeed{
feed(first: 4, filter: {type: RECENT}) {
edges {
node {
title
}
}
}
}
{
"data": {
"feed": {
"edges": [
{
"node": {
"title": "Thời tiết Nam Đàn Nghệ An ngày mai có đẹp không?"
}
},
{
"node": {
"title": "Compressed NFTs using State Compression on Solana"
}
},
{
"node": {
"title": "Elegant design in Hiyori apartment"
}
},
{
"node": {
"title": "Guide to Web Application Architecture"
}
}
]
}
}
}
6/ Add your latest posts to your GitHub Readme
The GitHub profile is the new CV, as we all know 👀
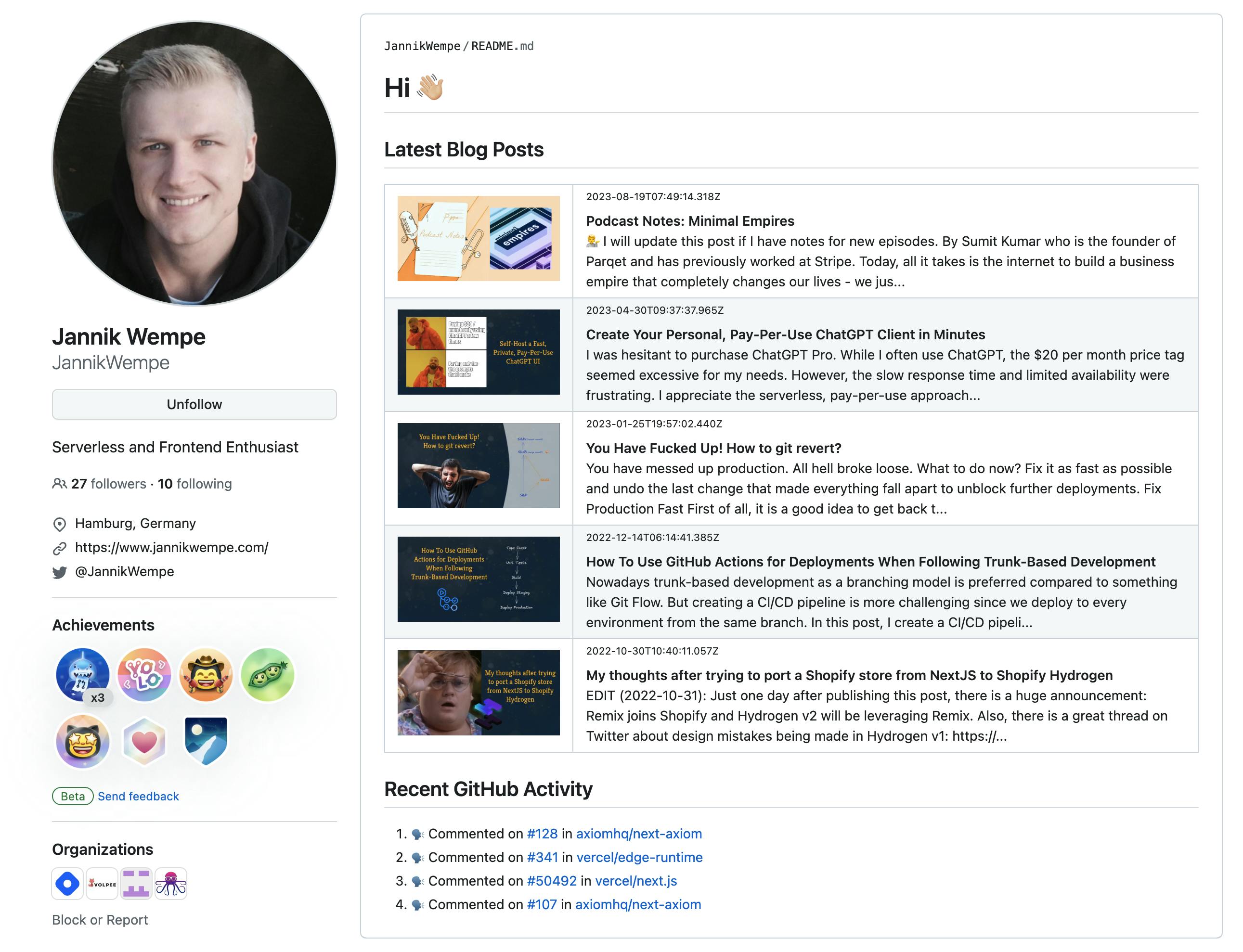
It would be amazing if you could show your technical posts on your Readme page as well. With our APIs, you can automate this task! Let's see Jannik Wempe's profile for example:

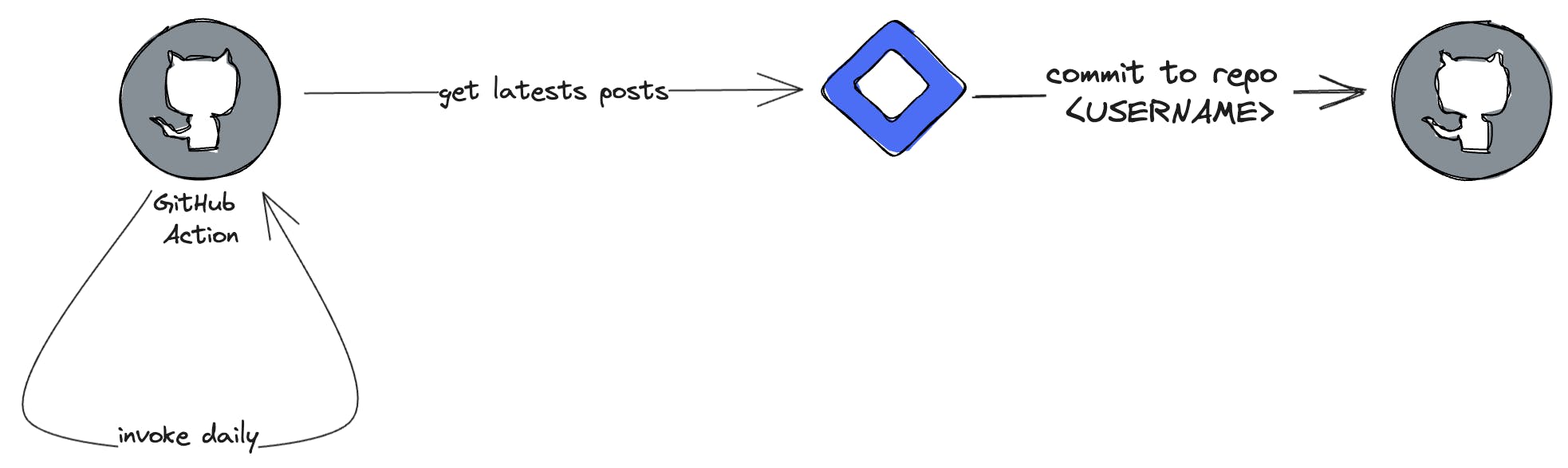
How did he do that? He created his own GitHub action that will sync his latest blog posts with GitHub:

A GitHub action that runs daily, gets all the latest posts and commits them in your profile repository. The code is following 🔜
That's it 🎉
That's it! Do you have any other ideas on what to build? Let us know!
You can visit our GraphQL playground or Hashnode's AI-powered chatbot ChatGQL to learn and interact with our APIs.
If you have any feature requests please join our Discord, and add them to the API feature request channel.